WordPressをLet’s Encryptでhttpsにしたっ!
前々からSSLにしようしようと思ってはいましたが、なかなか手を付けられず。
そんなこんなで2018年。
主要ブラウザがぼちぼち警告を出し始めそうなので、このブログもようやくhttpsにしようと思いますw
個人ブログなので、なるべくお安く運用したいので、無料のLet’s Encryptを使わせていただくことにします。
ちなみにこのブログは以下のような感じで動いています。
WordPress
php-fpm
Nginx
MySQL
まぁ、割とありがちな設定だと思います。
(CentOS7にしたいところですが・・)
バックアップ
http -> httpsに変更するにあたって、データとして保持している部分(コンテンツとか設定とか)は、一度書き換えると戻すのが多少面倒(うっかりミスするとさらに面倒)なのでいちおうバックアップを取っておきます。
バックアップを取るプラグインとかもあるんですが、MySQLに接続できるので、直接dumpしておきます。
(パブリックなトコにdumpしないようにご注意くださいw)
mysqldump -h xxx.xxx.xxx.xxx -u xxxx -B wp_blog -p > wp_blog.sql
-h はDB接続先のホスト
-u はDB接続ユーザー
-p はDB接続パスワード
-B はデータベースを指定するオプションで、wp_blogはデータベース名です。
> の右は出力先です。てきとうにどうぞ。
certbotインストール/起動
certbotってLet’s Encryptのクライアントがあるのでこいつをインストールして起動できれば、ほぼ完了ですw
git clone git@github.com:certbot/certbot.git cd certbot ./letsencrypt-auto
エラー(1)
はい。エラーがでました。
urllib2.URLError: <urlopen error [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed (_ssl.c:661)>
サーバーの証明書が古いんかな?と思いつつも、certifiをインストールしたら通る(python的には)って話だったので、pip install.
pip install certifi
ただ、インストールしただけじゃ何も変わらず。。
cacert.pemを探し出して、export。
export SSL_CERT_FILE=/opt/rh/python27/root/usr/lib/python2.7/site-packages/certifi/cacert.pem
これでちょっと先に進みました(ちょっとだけ・・)
エラー(2)
UnicodeDecodeError: 'ascii' codec can't decode byte 0xe3 in position 3: ordinal not in range(128)
文字コードうんぬん言われても、日本語とか使ってねーしな・・と思っていたんですが、Nginxの設定ファイルのコメントが日本語だったので、コメント全部消してみるも変わらず。。
pythonの文字コード設定すればいいのかーってとこまで調べて、pythonがそもそも古いことに気づく。。
Pythonインストール
3系にすればいいぽいので、とりあえず3.3をインストール。
yum -y install centos-release-scl-rh yum -y install python33 echo 'source /opt/rh/python33/enable' > /etc/profile.d/python33.sh source /etc/profile
SSL取得っ!
./letsencrypt-auto
ようやくエラーが出なくなりました。。
メアドの入力やら利用規約の同意やらがありつつ。
(これ↑初回のみぽいです)
How would you like to authenticate and install certificates? ------------------------------------------------------------------------------- 1: Apache Web Server plugin - Beta (apache) 2: Nginx Web Server plugin - Alpha (nginx) ------------------------------------------------------------------------------- Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
今回はNginxなので、2を選択.
ここでNginxのconfを読みに行って設定されているドメインを一覧で出してくれるみたいですね。
次の設問では、証明書を取得したいドメインを選択。
ここでまたしてもエラーが・・と思ったんですが、そもそもNginx起動してると駄目っぽいですね。
(letsencrypt-autoがサーバーとして80番をリッスンするので、すでに80番を使ってるとエラーになるぽい)
なので、一旦Nginxを停止したら取得できました。
このままだと90日後に失効してしまうので、自動更新が必要です。
(自動更新についてはあとで別エントリーにします)
自動更新は別エントリーにしました -> (Let’s Encryptをサーバー停止せずに自動更新っ![Nginx])
Nginx設定
ここからは、まぁいつものやつですね。
(最近ELBに証明書設定する事が多いので、Nginxに証明書設定するの久しぶりだったりしますが・・w)
server {
listen 80;
server_name blog.mitsuto.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name blog.mitsuto.com;
ssl_certificate /etc/letsencrypt/live/blog.mitsuto.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/blog.mitsuto.com/privkey.pem;
# 元々http用に書いてた設定は以下につらつらと・・
}
listenするポートを80から443に変更。
80番へのアクセスはすべて443に飛ばします。
(当然ですが、80番しか開放してなかったサーバーは443番を開放する必要があります。iptablesとかとか)
WordPress設定
ここまでで、https(443)でのアクセスが可能にはなったんですが、WordPress側はhttpで設定されてしまっているので、設定を変更していきます。
管理画面にログインして設定もできなくはないですが、ここはさくっとconfigを書き換えます。
define('WP_SITEURL','https://blog.mitsuto.com');
define('WP_HOME','https://blog.mitsuto.com');
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'blog.mitsuto.com';
$_SERVER['SERVER_NAME'] = 'blog.mitsuto.com';
$_ENV['HTTP_HOST'] = 'blog.mitsuto.com';
$_ENV['SERVER_NAME'] = 'blog.mitsuto.com';
WP_SITEURL,WP_HOMEの2つは、管理画面の設定 -> 一般
「WorddPressアドレス(URL)」
「サイトアドレス(URL)」
です。
ちなみにwp-configに書くとブラウザからは更新できなくなりますw
(こんな感じ↓で、disabledになります)
wp-configで書き換えないとリダイレクトして、そもそも管理画面に入れない場合があります。
(httpsでアクセスしても、WordPressがhttpに戻してリダイレクトループに陥る。)
これでWordPressの設定では強制的にhttpsになりました。
WordPressデータ修正
httpのアクセスはすべてhttpsに飛ばしているので、この時点でhttpsで表示はできているんですが、ブラウザに警告が出たままになっています。
(httpsのページ内で、httpのリソースを使っている為)
まずはテーマの中からhttp://を探し出して、https:// もしくは、 // に書き換えます。
(//にすると、表示しているプロトコルに勝手に合わせます。)
あとは、コンテンツデータの書き換えで完了です。
これはDBを直接叩くよりもプラグインを使った方が楽そうですねw
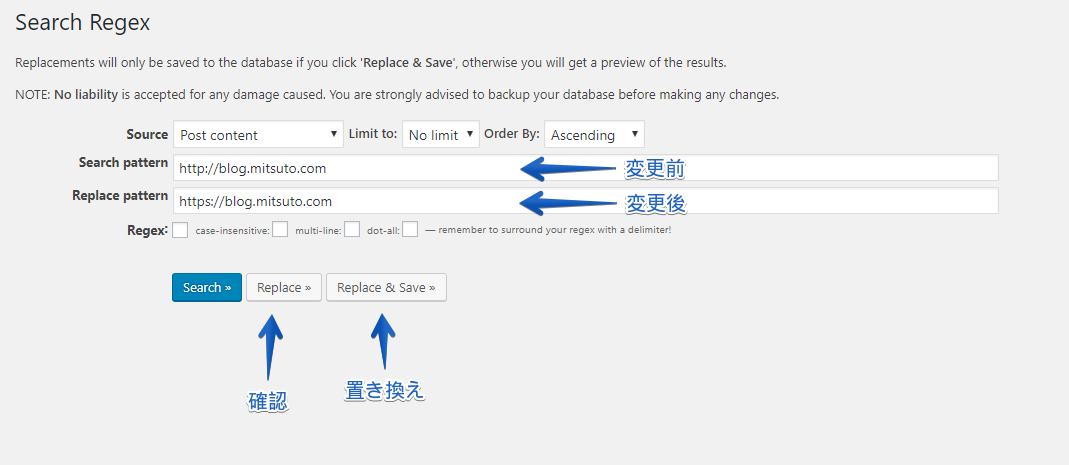
Search Regex
Search Regex
このプラグインはhttp -> https用ってわけではないんですが、コンテンツの特定の文字列を特定の文字列に置き換えてくれるやーつです。
インストール -> 有効化 -> ツール -> Search Regex
一旦、「Replace」の方を押してみて、問題なさそうだったら、「Replace&Save」を押せば置換されます。
これで投稿に含まれる内部リンクとか、画像のURLが全部httpsへ書き換わるはずです。
完了っ!
はい。出ました「保護された通信」
これで、とりあえずhttps化は完了と言うことで。